WordPressでページ内リンクを張る方法
こんにちは! イマジネットPCサポートの橋崎です。
今回はホームページリニューアルを依頼されている件でWordPressからページ内リンクを作成する必要がありました。
その作業の様子をご紹介します。
リンクとは
大体検討は付くと思いますが、要素(見出し・段落・バナー等)にリンクを設定する事で同サイトの別ページまたは外部のサイトへ移動する事ができます。また今回の記事内容のように同じページ内の別要素にもリンクを設定して移動する事ができます。
通常ホームページではページ間リンクは当たり前のように設定されていますよね!
例えば同サイト内の会社情報のページから商品紹介のページへ移動するにはページ間のリンクを張る事によって可能になります。実はWordPressとほとんどのテーマではこのページ間リンクの設定はさほど気にする必要がありません。勿論、WordPressの設定操作は必要ですが、基本的には勝手にリンクを張ってくれます。
ついでに説明しますが、外部サイトへのリンクも非常に簡単に設定ができます。
勿論、HTMLの知識等は必要ありません。
HTMLでリンクを張るには
上でHTMLの知識は必要ないと言いましたが、理解を深めるため、少しだけHTMLのリンクについてご説明します。
皆さんが日常ご覧になっているウェブサイトはHTML言語で書かれたhtmlファイルをブラウザ(Microsoft Edge・Google Chrom 等)がHTMLのルールに沿ってある意味変換して表示しているのです。※厳密に言えばWordPressで作成されたサイトは基本htmlファイルではありませんが、今回はその件については無視します。
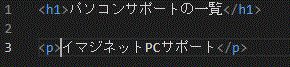
例えばこのようなHTMLで書かれたhtmlファイルがあります。
記号はこのような意味です。<>等の細かいルールの事は気にしないで下さい。
- H1・・・見出し
- P・・・段落

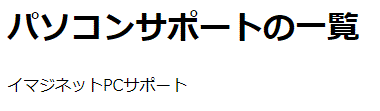
では、これをGoogle Chromで表示するとどうでしょうか!

<h1></h1>や<p></p>の記号が消えて表示されています。しかしよく見ると「パソコンサポートの一覧」の文字が「イマジネットPCサポート」に比べると大きくて太文字で表示されていますよね!
これはGoogle Chromが<h1>を見出し、<p>を段落と認識してこのように変換して表示しているのです。基本的には他のブラウザでも表示に大差はありません。
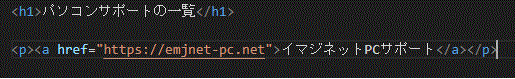
では、このように記述を追加してみます。

<p>と</p>の間「イマジネットPCサポート」を囲むように<a href=”https://emjnet-pc.net”></a>が追加されています。
これがリンクの設定です。
表示を見てみましょう!

「イマジネットPCサポート」の文字に下線が付き文字色が変わりました。この変更もChromによるものです。
そしてこの「イマジネットPCサポート」をクリックすると先ほど記載していた、href=”https://emjnet-pc.net“当店のウェブサイトが開くようになりました。
この記事ではhtmlの文法やルールについては解説していません。
htmlについてやリンクについて詳しく勉強したい方は「アンカーリンク html」等で検索すれば詳しく解説した記事が沢山あります。
WordPressページ内リンクの設定方法
なんとなくリンクについて理解して頂けたでしょうか?
先ほどhtmlファイルを使用してリンクの設定方法をご説明したのですが、WordPressでは基本的に直接「<a href=”https://emjnet-pc.net”></a>」をファイルに入力する事はしません。※テーマを自作されるような方は別ですが、しかしまぁ あまりしないでしょうね。
しかしWordPressは基本的にページ間のリンクは設定してくれますし、カスタムリンクと言う機能もあります。そして今回ご紹介するページ内リンクを設定する方法もあります。
では見てみましょう!
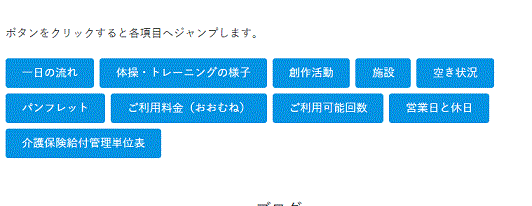
ページの先頭に以下の画像のようにボタンを設置しています。
「一日の流れ」から始まり「介護保険給付管理単位表」まで10個設置しています。これらのボタンを選択すると同じページ内に設置してある各見出しに移動するよう設定します。今回は2つ目の「体操・トーレニングの様子」について説明します。

最初に行うのは移動先に目印になる「名前」を付けます。
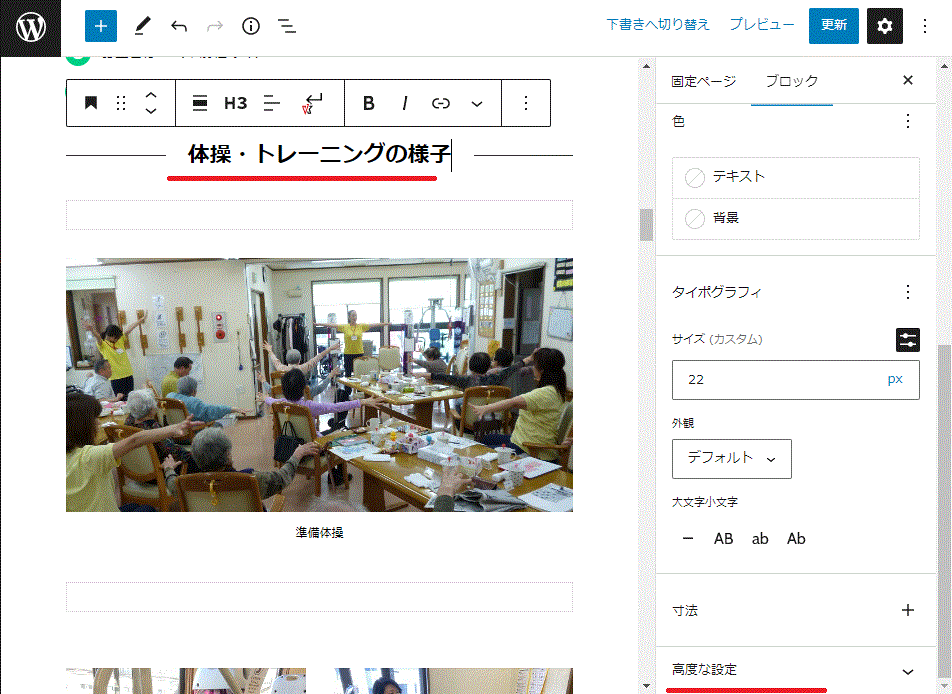
今回の移動先は見出しの「体操・トレーニングの様子」なので、編集画面から「体操・トレーニングの様子」の見出しを選択します。
次に右側の設定の下「高度な設定」を選択します。
※「高度な設定」が見当たらない場合は「歯車」のアイコンで設定を表示させて下さい。また上部のタブが「ブロック」を選択している事を確認して下さい。

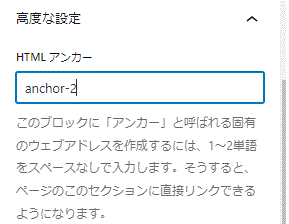
「高度な設定」を選択するとメニューが展開します。その中に「HTMLアンカー」の項目に任意の名前を入力します。
半角英数字が基本です。
今回は「anchor」で複数作成する必要があるので連番でハイフンに数字を付けました。この要素は2つ目ですから「anchor-2」を入力します。

保存を行い、これで移動先の設定は終了です。
移動元(ボタン)の設定をします。
編集画面で次に移動元となるボタンの設定をします。
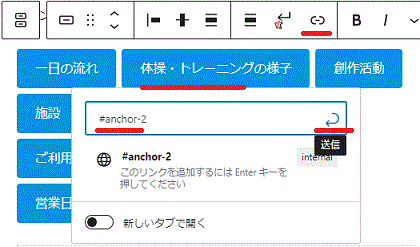
「体操・トレーニングの様子」ボタンを選択すると上部に編集ツールが表示されるので「リンク」を選択します。
リンクの設定が開くのでリンク先に「#anchor-2」と入力して右の送信を選択します。シャープを忘れないようにします。

動作確認をして設定は終了です。
簡単ですよね!
ページソースも確認してみます。
設定が出来ていれば、わざわざページソースを確認する必要はありませんが、一応見てみます。
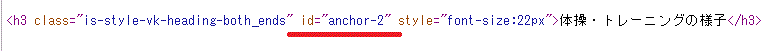
移動先の見出し要素「H3」にidとして「anchor-2」が設定されているのが確認できます。

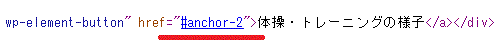
そして移動元のボタンには「#anchor-2」が設定されています。

このようにWordPressの機能でファイル編集の必要がなくリンク設定ができました。
それでは
ご注意
記事内容についてのご質問の受付は時間が取れませんので行っておりません。
ご自身が使用しているパソコンの状態・環境により、同じような症状であっても同じとは限りません。したがって記事に書かれている内容を行う事で必ずトラブルが解消されるとは限りません。またこの記事を参考に作業される場合は自己責任でお願いします。作業された場合での損害や障害が発生しても当店は一切責任は負いませんのでご了承下さい。
この記事の内容は投稿日時点での内容です。時期によっては仕様などの変更により、この記事のとおりではない場合もございます。

大阪府八尾市を拠点に大阪府・奈良県・京都府南部を中心にパソコン出張サポートを20年近く自営で行っています。パソコン・周辺機器のトラブルやご相談はお気軽にお問い合わせください。
詳しくはこちらから