VK Blocks Pro 目次ブロックの表示を変更してみました。
こんにちは! イマジネットPCサポートの橋崎です。
今回、ご紹介するのは当店がブログで使用している目次ブロックの表示変更の件をご紹介します。
この下に表示されていると思います。↓
- 1. 目次ブロックの余白が広い。
- 2. このCSSコードを適用します。
- 3. WordPressに適用します。
- 4. CSSの解説
- 4.1. .vk_tableOfContents-style-default
- 4.1.1. padding: 1em 0 0.9em 0;
- 4.1.2. margin: 0;
- 4.1.3. width: 70%;
- 4.1.4. border: 1px solid #c0c0c0;
- 4.2. .vk_tableOfContents_list_item
- 4.2.1. border-bottom: 1px solid #e5e5e5;
- 4.2.2. padding: 0.5em;
- 4.3. .vk_tableOfContents_list_item-h-3
- 4.3.1. font-size: 0.97em;
- 4.3.2. padding-left: 1.5rem;
- 5. 目次ブロックの表示タイプを変更
- 6. あとがき
目次ブロックの余白が広い。
当店のサイトはWordPressにテーマ「Lightning Pro」を使用しています。
投稿ページに挿入している「目次ブロック」はプラグイン「VK Blocks Pro」に装備されているものを初期値で使用しています。
実を言えば以前からこの目次には少し不満があり、何より表示自体大きくて、正直に言って他のブログと比較すると少々古臭い印象だったんです。
本日は少し時間に余裕があるので、色々さわって見る事にします。
下の画像ですが、以前の表示がこれですね。
矢印箇所の余白が広く、横幅も記事全体に広がっています。
他のブログではもう少し控え目な印象ですよね。

目次ブロックを変更するために何かプラグインを使用してもよいのですが、できればインストールしているプラグインはあまり増やしたくありません。
ですから今回は現在使用している目次ブロックにCSSを適用して表示変更をしてみようと思います。
また、今回のCSSはイージーライフ日記さんの記事「プラグインVK Block Pro「目次ブロック」の修正」を参考にさせて頂きました。
ありがとうございます。
このCSSコードを適用します。
先にコードを紹介して後でWordPressの編集方法とコードの解説をしますね。
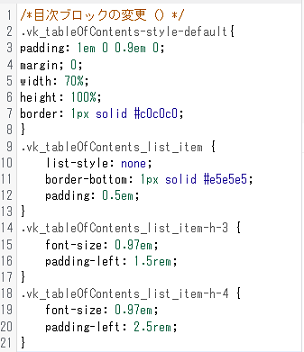
今回、適用したCSSはこちらです。
参考にさせてもらったCSSから余白の幅など気になった点を修正、追加しています。
/*目次ブロックの変更()*/
.vk_tableOfContents-style-default{
padding: 1em 0 0.9em 0;
margin; 0;
width: 70%;
height: 100%;
border: 1px solid #c0c0c0;
}
.vk_tableOfContents_list_item {
list-style: none;
border-bottom: 1px solid #e5e5e5;
padding: 0.5em;
}
.vk_tableOfContents_list_item-h-3 {
font-size: 0.97em;
padding-left: 1.5rem;
}
.vk_tableOfContents_list_item-h-4 {
font-size: 0.97em;
padding-left: 2.5rem;
}WordPressに適用します。
では、このコードをWordPressに適用しましょう。
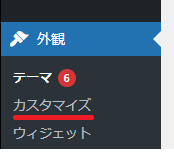
WordPressにログインして外観→カスタマイズを選択します。

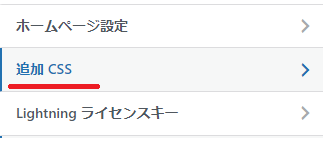
カスタマイズから「追加CSS」を選択します。

追加CSS内に先ほど紹介したCSSコードをコピペします。
完了したら「公開」ボタンを選択して作業は終了です。

最初に指摘していた余白は狭くなり、全体の横幅も狭くなっています。
配置は左よりにして見出し文字の大きさは階層が下になるほど小さくしています。
どうでしょうか?
そのようになっていれば完了です。
CSSの解説
すべの項目で解説するとちょっと大変なので必要な項目だけを解説します。
では、上からクラス別にいきますね。
.vk_tableOfContents-style-default
こちらは目次全体のスタイルを指定する項目です。
.vk_tableOfContents-style-default{
padding: 1em 0 0.9em 0;
margin; 0;
width: 70%;
height: 100%;
border: 1px solid #c0c0c0;
}padding: 1em 0 0.9em 0;
目次内側の余白を設定しています。数値は並び順に「上」「右」「下」「左」となり、今回は上の余白が「1」、下の余白が「0.9」、左右は「0」です。また「em」も意味があるので削除しないでください。

margin: 0;
目次の外側の余白を指定しています。数値がひとつである時は全ての方向に適用されるので、この場合、上下左右ともに「0」を指定しています。

メモ
目次を中央に配置する場合は以下のように変更します。
margin: 0 auto;width: 70%;
親要素の70%の割合で横幅を指定しています。

border: 1px solid #c0c0c0;
目次の外側にある枠線を指定しています。線の太さを「1px」、線の種類は「solid (直線)」、線の色を「 #c0c0c0(シルバー)」にしています。

.vk_tableOfContents_list_item
見出しを表示している要素はリスト要素で構成されています。
このリストに対して指定しています。
.vk_tableOfContents_list_item {
list-style: none;
border-bottom: 1px solid #e5e5e5;
padding: 0.5em;
}border-bottom: 1px solid #e5e5e5;
見出し下線のスタイルを指定しています。

padding: 0.5em;
見出し行間の幅を調整しています。(上下の指定だけでよかったですね。)

.vk_tableOfContents_list_item-h-3
見出しH3要素に対してスタイルを指定しています。
.vk_tableOfContents_list_item-h-3 {
font-size: 0.97em;
padding-left: 1.5rem;
}font-size: 0.97em;
H3要素の文字の大きさを指定しています。

padding-left: 1.5rem;
行の開始位置を指定しています。(数値を増やすと右へ移動します。)

.vk_tableOfContents_list_item-h-4については.vk_tableOfContents_list_item-h-3と同じなので省きます。
また、見出しH2については初期値のまま使用するので、今回は指定をおこないません。
目次ブロックの表示タイプを変更
では、最後に記事を表示した時の目次ブロックの状態を変更します。
今までは記事を表示した時は開いた状態でした。
これを閉じた状態に変更しましょう。
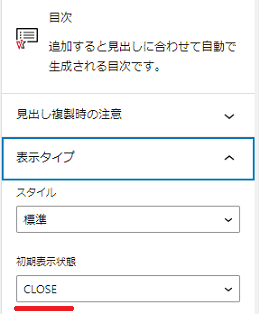
目次ブロックを選択→ブロックの変更→表示タイプの初期表示状態を「OPEN」から「CLOSE」に変更します。

以上で作業は完了です。
あとがき
如何でしたか。
CSSの事がよくわからない方でも、なんとなく理解できたのではないでしょうか。
当店が紹介した通りのコードをそのまま使用しなくても結構ですよ。
好みもあるので色々変更して動作を確認してください。
安心してください。
カスタマイズ→追加CSSからの編集であればコアな部分ではないので、表示がおかしくなり訳が分からなくなっても今回追加した追加CSSの「目次ブロックの変更」の部分を削除すれば初期状態に戻ります。
ねんのために書きますが、今回以外にCSSを追加している場合は削除せずに残しておいてくださいね。
では、今回はこれで
それでは、お疲れ様でした。
ご注意
記事内容についてのご質問の受付は時間が取れませんので行っておりません。
ご自身が使用しているパソコンの状態・環境により、同じような症状であっても同じとは限りません。したがって記事に書かれている内容を行う事で必ずトラブルが解消されるとは限りません。またこの記事を参考に作業される場合は自己責任でお願いします。作業された場合での損害や障害が発生しても当店は一切責任は負いませんのでご了承下さい。
この記事の内容は投稿日時点での内容です。時期によっては仕様などの変更により、この記事のとおりではない場合もございます。

大阪府八尾市を拠点に大阪府・奈良県・京都府南部を中心にパソコン出張サポートを20年近く自営で行っています。パソコン・周辺機器のトラブルやご相談はお気軽にお問い合わせください。
詳しくはこちらから