横長画像をレスポンシブに対応してもバランス良く表示する方法

こんにちは! イマジネットPCサポートの橋崎です。
今回はホームページで使用するスタイルシートについて確認しておきたい事があったので、それを記事にしてみましょう。
よくあるヘッダーの下にあるメイン画像
よくあるトップページパターンとしてヘッダーの下にブラウザの横幅いっぱいに広げた画像、いわゆるメインビジュアルを配置しているホームページをよく見かけると思います。
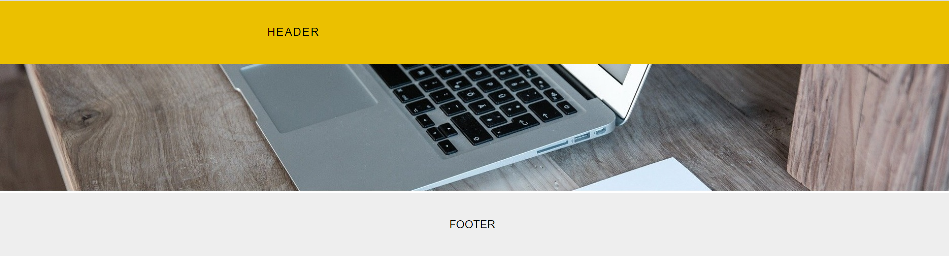
下の画像でいえばヘッダーとフッターに挟まれたノートパソコンの画像ですね。

この画像はパソコンで閲覧しています。
この画像をパソコンよりも小さい画面、スマートフォンでもバランスよく表示させるにはどのような工夫が必要でしょうか。
では、試しにこのようにCSSを適用してみましょうか。
img{
width: 100%;
height: auto;
}これは画像に対して「img」常に横幅を幅いっぱい「100%」に表示させて、高さはそれに合わせて「auto」変更する。この指定をすれば画像の縦横比を保持しパソコンやスマホの表示に対して画像が拡大、縮小します。
それでは横幅を縮小してみましょう!
では、上で説明したCSSを適用してみましょう。
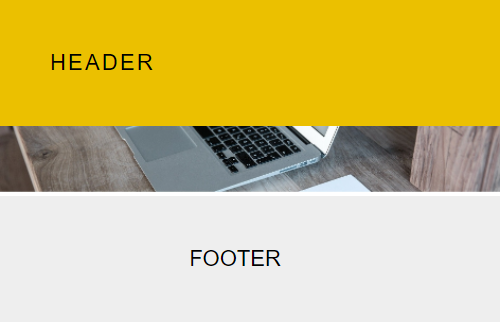
何だか、イメージしている感じではありませんね。
ヘッダー・フッターの縦幅が少し気になりますが、メインビジュアルの立幅が異常に狭くなってしまいました。
これではバランスが悪いです。

これを次のようにCSSを修正します。
img{
width: 100%;
height: 250px;
vertical-align: bottom;
object-fit: cover;
}先程のCSSからこのように編集しました。
今度は立幅を「250px」と固定しました。
vertical-align: bottom;は画像を下揃えにしてズレを防止します。
vertical-align: bottom; は必須ではないですが、画像の下に余白ができる事があるので、画像やオブジェクトには指定しておきます。
object-fit: cover;は画像に対してトリミングしています。
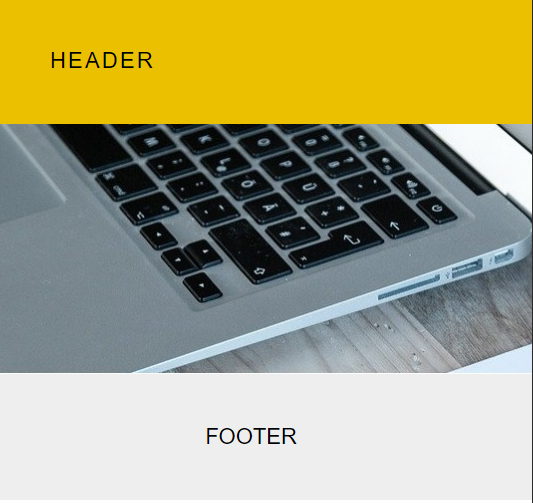
この場合は画像に合わせてトリミングしてくれるので、元の画像と比較すれば横の部分が表示されていませんよね。
全体的にヘッダーやフッターとのバランスもよく画像が表示されるようになりました。

またheight: 250px;の高さは任意です。
表示する画像に合わせてバランスを見ながら高さを決定すると良いと思います。
それでは、お疲れ様でした。
ご注意
記事内容についてのご質問の受付は時間が取れませんので行っておりません。
ご自身が使用しているパソコンの状態・環境により、同じような症状であっても同じとは限りません。したがって記事に書かれている内容を行う事で必ずトラブルが解消されるとは限りません。またこの記事を参考に作業される場合は自己責任でお願いします。作業された場合での損害や障害が発生しても当店は一切責任は負いませんのでご了承下さい。
この記事の内容は投稿日時点での内容です。時期によっては仕様などの変更により、この記事のとおりではない場合もございます。

大阪府八尾市を拠点に大阪府・奈良県・京都府南部を中心にパソコン出張サポートを20年近く自営で行っています。パソコン・周辺機器のトラブルやご相談はお気軽にお問い合わせください。
詳しくはこちらから